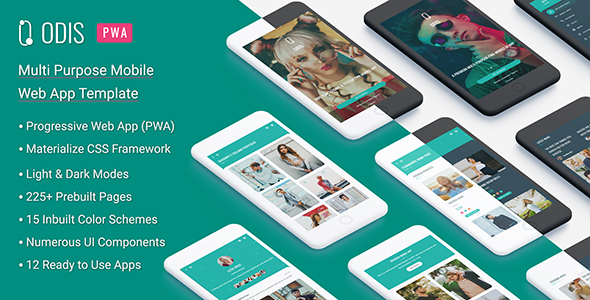
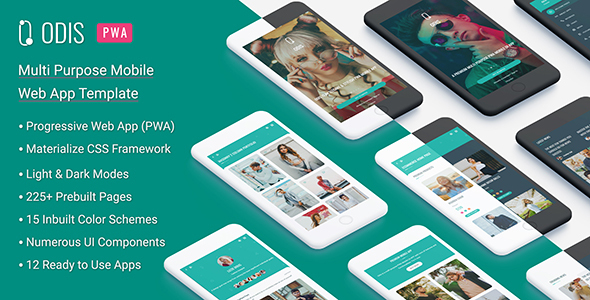
Odis: PWA Mobile App (Progressive Web App)

Odis: Multi Purpose PWA Mobile App Template is premium mobile Ui App. It is a Progressive Web App (PWA). It is designed using Materiliaze Framework. It is modern responsive front-end framework based on Material Design. It is specially designed to give your mobile app a unique and elegant look. It is easy to customize and coded in developer friendly manner.
It has solid integration of reusable UI components and latest trending plugins. This template can be used for various types of project applications. It comes with pre built 13 different mobile apps. Following apps are inbuilt: Social Media app, Ecommerce app, Blog app, Portfolio app, University app, Online Courses app, Payment & Wallet app, News app, Events app, Chat & Messaging app, Mailbox app, Contacts app and general purpose app. Various niche based web app projects can be made from this mobile app. It makes this app a complete one stop solution for all your needs.
Major Features:
- Build using Materialize CSS framework.
- Progressive Web App (PWA) Ready
- 250+ Inbuilt Demo Pages
- 15 Color Schemes Included
- Light and Dark Mode
- Specially build for small screens, but can be viewed on large screens as well
- 4 Different Header Layouts
- 3 Different Footer Layouts
- Light, dark and colored Navigation Menu Styles
- Various Types of Portfolios
- Various Types of Blogs
- Material Font Icons
- Google Fonts
- Detailed Documentation
- User Interface and Utility Components
- Charts library for Graphical Representations
- Calendar and Event App
- News App
- Social Media app
- Ecommerce app
- Blog app
- Portfolio app
- University app
- Online Courses app
- Payment & Wallet app
- News app
- Events app
- Chat & Messaging app
- Mailbox app
- Contacts app
- General purpose app
- Profile Management Module
- Fixed Bottom Menu for quick links
- Super Fast and Light Weight
- Coded to be developer friendly
- Multi Purpose and Wide Range of pages
- Famous Material Design UI
- Premium and Elegant Template
- Site Access and Error Pages Section
- Contacts, Messages, Notification Modules
- Mailbox Module
- Various Mobile Site Inner Pages
- Various Input Forms and Components
- Complete Mobile UI App
- Excellent Support
- Cross Browser Compatible
Progressive Web App (PWA)
A Progressive Web App (PWA) is a web app that uses modern web capabilities to deliver an app-like experience to users.
Progressive Web Apps are user experiences that have the reach of the web, and are:
Reliable – Load instantly and never show the downasaur, even in uncertain network conditions.
Fast – Respond quickly to user interactions with silky smooth animations and no janky scrolling.
Engaging – Feel like a natural app on the device, with an immersive user experience.
This new level of quality allows Progressive Web Apps to earn a place on the user’s home screen.
You can read more about PWA here: https://developers.google.com/web/progressive-web-apps
Pre built Mobile Apps
It comes with pre built 13 different mobile apps. Following apps are inbuilt: Social Media app, Ecommerce app, Blog app, Portfolio app, University app, Online Courses app, Payment & Wallet app, News app, Events app, Chat & Messaging app, Mailbox app, Contacts app and general purpose app. Various niche based web app projects can be made from this mobile app.
Prebuilt Color Schemes
Odis: Multi Purpose PWA Mobile App Template comes with multiple prebuilt color schemes. This template has 15 different color schemes integrated. You can either use anyone scheme or allow users to change as per their liking.
Light and Dark Modes
Odis: Multi Purpose PWA Mobile App Template can be viewed as light and dark mode. You can keep both the versions in your project or show only as light or dark. There is a icon in header to switch between light and dark mode.
Headers
Header top bar has number of variations in this template. There are basically 4 different header layouts in this template. They are:
1. Centered Header (default)
2. Left Aligned Header
3. Right Aligned Header
4. App Style Header
Also, Each above header can be configured in various colors.
Footers
Footer has number of variations in this template. There are basically 3 different footer layouts in this template. They are:
1. Centered Footer (default)
2. Left Aligned Footer
3. Minimal Footer
Also, Each above footer can be configured in various colors.
Navigation Menu
Navigation Menu has number of variations in this template. There are basically 3 different navigation menu styles in this template. They are light menu, dark menu and colored menu.
Also, Each above menu type can be configured in various colors schemes.
Charts – Graphical Representations
Odis Mobile App template is integrated with various types of graphical representations. Charts like line, area, bar, stacked bar, scatter, donut, pie, funnel etc. are configured in this template.
Echarts library is integrated for graphical representations in this template. You can extend or configure it as per your need.
Inbuilt Pages:
Welcome Pages
- Home Page
- Profile
- Social Media
- Blog
- Ecommerce
- Dashboard
- Login
- Walkthrough
- Registration
- Welcome Page
- News
- Events
- University
- Courses
UI
- Typography
- Media
- Shadow
- Buttons
- Parallax
- Dropdowns
- Icons
- Grids
- Material Color Palette
- Progress Bars
- Badges
- Tables
- Icon Buttons & Dropdowns
- Blockquote
- Responsive Grids
- Tables Colored
- Pagination
- Wave Buttons
- Collection
- Animated Bars
Form Inputs
- Text Inputs
- Date Pickers
- Time Pickers
- Switches
- Select
- Chips
- Radio Buttons
- Range
- Input Validation
- Range Color Picker
- Iconic Text Inputs
- Character Count Text Inputs
- Multiple Select
- Avatar Chips
- Checkboxes
- Input Chips
- Advanced Range Inputs
Graphs & Charts
- Line Charts
- Pie charts
- Area Charts
- Bar Charts
- Donut charts
- Funnel charts
- Stacked Bar Charts
- Gauge Charts
- Scatter Charts
Company
- Welcome Screen
- Walkthrough
- Pricing tables
- Invoice
- Search
- Team
- Timeline
- Clients
- Testimonials
- About Us
- FAQ
- Contact Us
- Offline page
App Access
- Login
- Registration
- App Lock Screen
- Reset Password
- Forgot Password
Actions
- User Profile Card
- Subscribe
- Settings
- Share
Error Pages
- 404 page
- 500 page
- 403 page
- 405 page
- 408 page
- 503 page
Gallery
- Grid 2 Column
- Single Column
- Masonry 2 Column
- Masonry 3 Column
- Full Width 2 Column
- Full Width 3 Column
- Circular with content 1 Column
- Full Width Masonry 2 Column
- Full Width Masonry 3 Column
- Full Width
- Grid 3 Column
- Full Width with Content
- Circular 2 Column
- Circular 3 Column
- Grid with Title 2 Column
- Masonry with Title 2 Column
- Masonry with Content 2 Column
- Full Width with Title
Carousels
- Single Column Carousel (Touch)
- Multi Column Carousel (Touch)
- 3D Carousel (Touch)
- Content Carousel (Touch)
- Fullscreen Carousel (Touch)
Sliders
- Slider
- Fullscreen Slider
Features
- Tabs
- Media Light Box – Grid Columns
- Modals
- Colored Modals
- Colored Tabs
- Cards FAB & Actions
- Footer
- Expandables
- Small Iconic Cards
- Cards
- Icon with content Services
- Pre Loader
- Image Waves Effect
- Toast
- Colored Expandables
- Icon Tiles
- Transparent Expandables
- Swipable
- Media Light Box
- Popout Expandables
- Parallax Grid Columns
- Footer Menu
- Message Popups
- Tooltips
- Iconic Feature Cards
- FullScreen Popups
- Message Cards
Account
- Social Network
- Activity
- Activity Carousel
- Friends
- Friends Carousel
- Friend Requests
- Add Friends
- Followers
- Following
- Timeline
- All Users
- Notifications
- Profile
- Edit Profile
- Messages
- Chat
- Contacts
- Mail Box
- Transactions
- Event Calendar
- Courses Home Page
- Ecommerce Home Page
- Shopping Cart
- Invoice
Social Media App
- Social Media Home Page
- Activity
- Notifications
- Profile
- Edit Profile
- Friends
- Friend Requests
- Add Friends
- Followers
- Following
- All Users
- Timeline
Ecommerce App
- Ecommerce Home Page
- Products (Grid View)
- Products (Single Column)
- Products (List View)
- Products (List Right View)
- Wishlist
- Products Category
- Shopping Cart
- Invoice
- Shopping FAQ
- Shipping
- Payment Successful
- Product Details
Blogs App
- Blog Home Page
- Single Column
- Masonry 2 Column
- Small Style Blog
- Medium Style Blog
- Small Right Aligned Blog
- Medium Right Aligned Blog
- Alternate Small Blog
- Alternate Medium Blog
- Title Only Blog
- Content Blog
- View Blog
- Add Comment
- Subscribe Blog
News App
- News Home Page
- Small Style News
- Masonry 2 Column News
- News Content style
- Single Column News
- News Category
- News Full Story
- Share News
- Subscribe Newsletter
Events App
- Events Home Page
- All Events
- Event Calendar
- View Event Details
- Book Event
- Add New Event
- Edit Event
- Event Timeline
Courses App
- Courses Home Page
- Courses 2 Column
- Courses (Single Column)
- Courses (List View)
- Wishlist
- Courses Cart
- Invoice
- Courses Category
- Courses FAQ
- Payment Successful
- Course Details
Portfolio App
- Single Column
- Full Width
- Grid 2 Column
- Grid 3 Column
- Full Width 2 Column
- Full Width 3 Column
- Masonry 2 Column
- Masonry 3 Column
- Full Width Masonry 2 Column
- Full Width Masonry 3 Column
- Circular with content 1 Column
- Circular 2 Column
- Circular 3 Column
- Full Width with Content
- Masonry with Content 2 Column
- Full Width with Title
- Grid with Title 2 Column
- Masonry with Title 2 Column
Chat & Messaging App
- Messages
- Chat
- Chat Rooms
- Group Chat
- Video Call
Payment & Wallet App
- Transactions
- Credits
- Debits
- Make Payment
- Pay Bills
University App
- University Home Page
- University Testimonials
- Contact University
- University Departments
- Students
- Teachers
- University Gallery
Contacts App
- Contacts
- Add new contact
- Edit contact
- Phone Call
Mailbox App
- Mail Box
- Mail Compose
- Mail View
Fonts
Free Google Fonts are used in this template. Google Font “Oswald” and “Roboto” are integrated. It can be easily replace with any other font of your choice.
Fonts Icons
Material Design Font icons are used in this project. They are clean, crisp and vector based fonts.
Detailed Documentation
Odis mobile app template has a detailed documentation included. All the settings regarding headers, footers, Menu, PWA, UI, Components, color schemes, site mode, installation etc. are explained in detail with proper screenshots.
Images
All images in demo are replaced with placeholder images in downloaded package.
Updates
1.1 - 15th Aug 2021 - UPDATE: Added CSS variables dark color - UPDATE: Added instructions for default app settings in documentation - UPDATE: Documentation style updated - UPDATE: Used .on() event binding in echarts - UPDATE: Used strict equality comparison in app.js (=== instead of ==) - UPDATE: Used .on() event binding in app.js - UPDATE: Used strict equality comparison in calendar.js (=== instead of ==) - UPDATE: Removed unused code 1.0 - 26 October 2020 - Initial Release